Wanna
donut?


I love to learn something new, and I love J Dilla's music. Why not mix both of my passions? That was my thought when I went to buy a few donuts after watching a tutorial about incredible CSS effects, which I felt desperate to try.
But let's start from the beginning.
The problem with tutorials — I find it highly dull just to follow tutorials. I feel that I miss something, something that actually makes any project real. So that's why when another lesson about another cool CSS trick popped out on my YouTube feed, I decided to do it another way. My way.
I watched the video carefully. It is about using an image of a flower, which is placed kind of in the middle between the text and its borders. And it looks gorgeous, so I had no hesitation to try it out.
But I didn't want to use another stock image, so... I went to Dunkin Donuts.

Here I should say that it took some time to explain to my wife that it is not just my desire, but I need the donut for my coding project :)
As I mentioned before, I really like J Dilla. He is one of the most influential hip-hop beatmakers of all time. And his last album (unfortunately, the artist died in 2006 from a combination of diseases) was called 'Donuts'. So, why not buy a real donut, take a photo of it, and use this image as a part of my new CSS project? And that is exactly what I did!

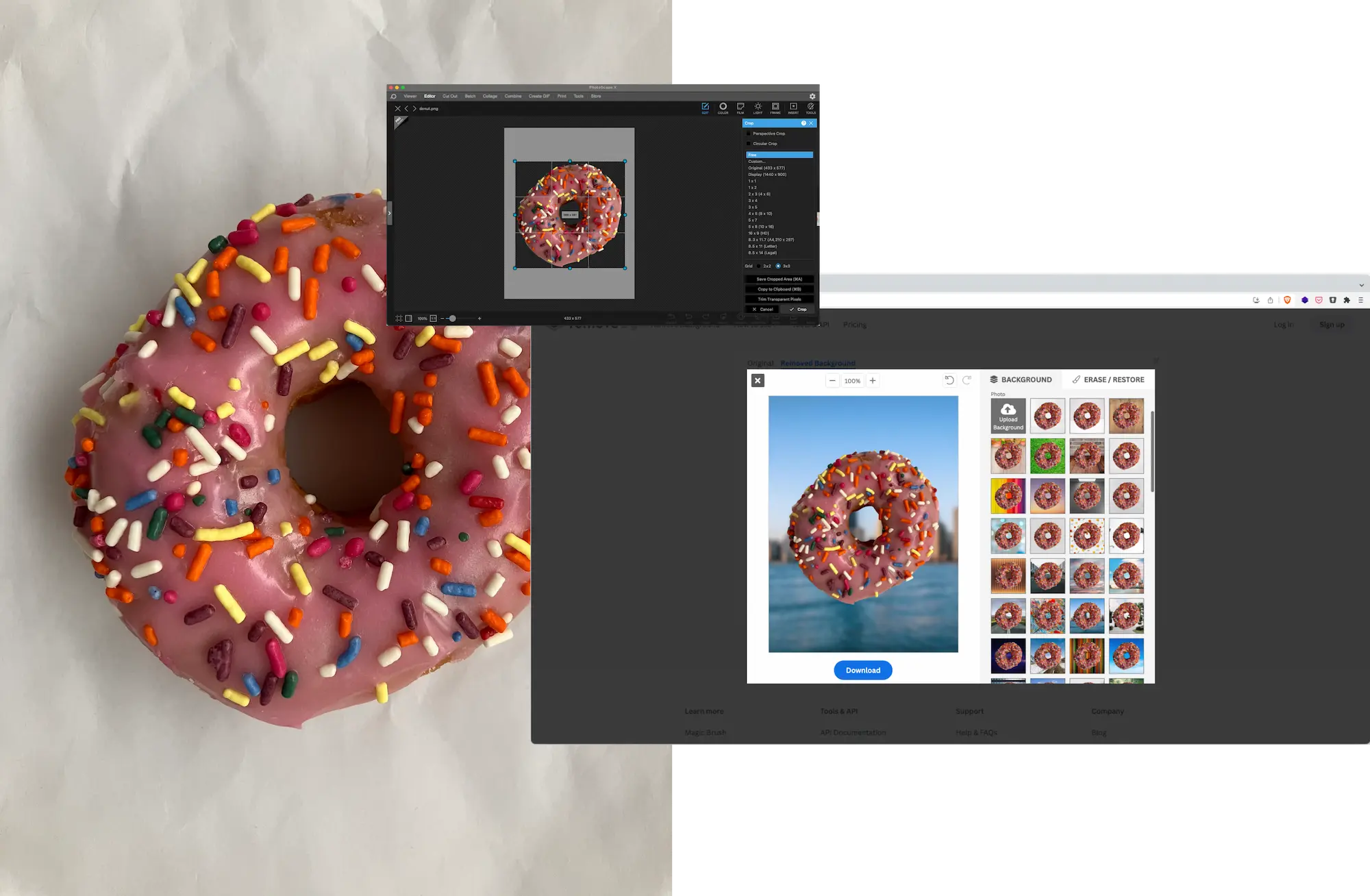
I just put my donut on the white paper, made a few photos with my phone, chose the best one, and uploaded to remove.bg to remove the background. The free version of this service lets download the file in limited resolution, but it was enough for this project. Then I reduced some space from the photo in Photoscape.

So after a few minutes of manipulation, I had a nice square-form image of the donut with transparent background.
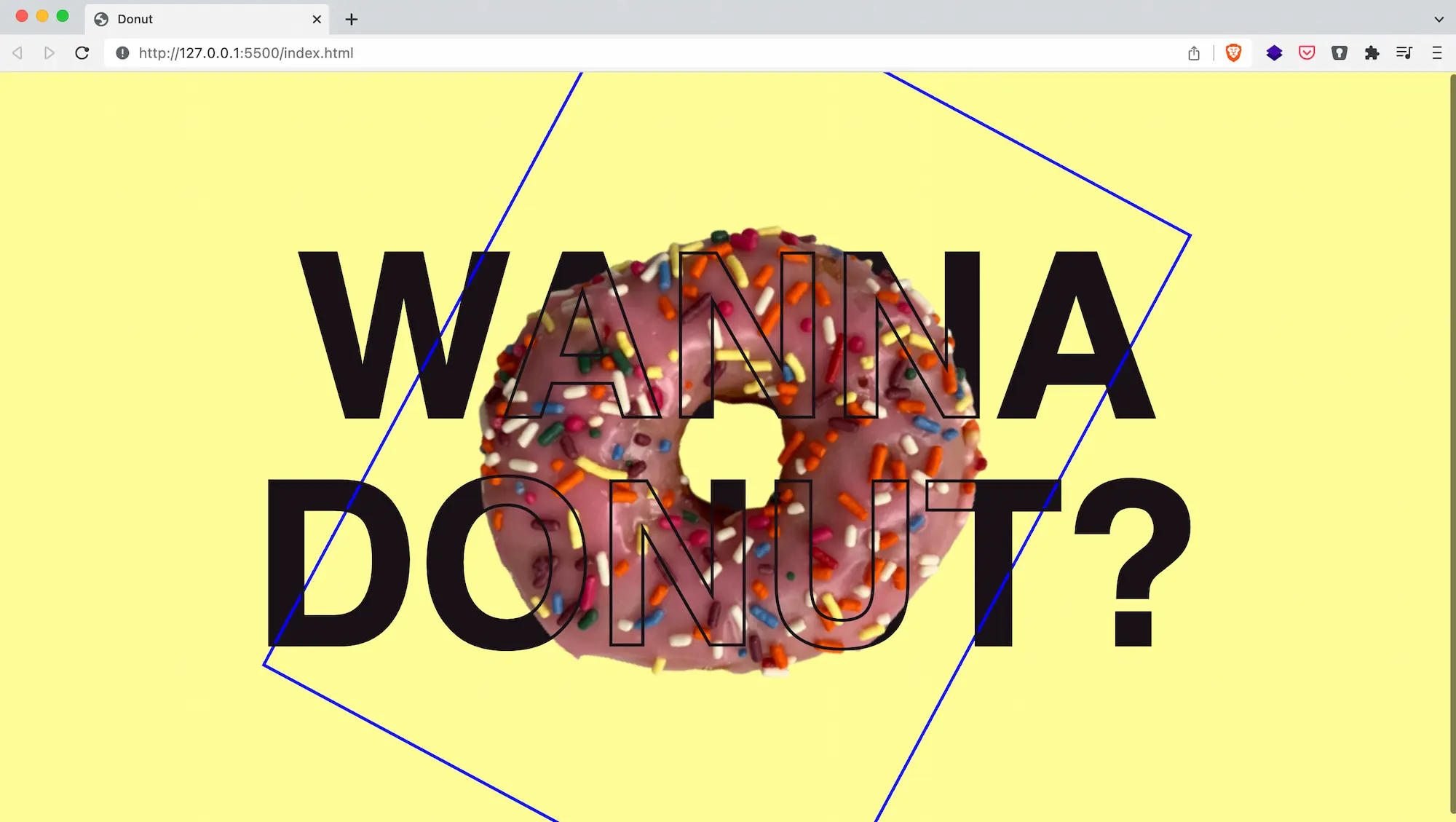
Following the tutorial was a pretty straightforward process, so in a few minutes, I already had the first version. It looked pretty great; even my wife said going to the Dunkin Donuts was worth it. But I still wanted more.
And as I dove deep into the code, I understood that this tutorial
shows only how to build this effect. But because of the limitation
with position: absolute, it was rather difficult to embed
it somewhere or to make it work on the page with other text. This was
exactly what I was talking about — you should always try to do it your
way. It will be difficult, but still, you will have lots of fun.

So I spent a few hours to make it work as I wanted. I played with fonts and positioning, then I added some scale animation and fixed the image to create this funny parallax effect.
Oh, and at this stage, I decided to write down all this experience, and that's why you are reading it right now. Hope you enjoyed it.
See the Pen Untitled by Sergey Kaplich (@skaplich) on CodePen.
Have fun, listen to J Dilla, and don't eat too many donuts.
Sergey Kaplich
06/14/2023